Performancegewinn durch CSS-Sprites
Die Ladezeit einer Webseite ist ein zunehmend wichtigeres Kriterium für deren Ranking. Aus diesem Grund sollten Sie versuchen, die Ladezeiten zu optimieren und somit die Performance zu steigern. Eine von vielen Möglichkeiten ist es, die Anzahl der http-Requests (Anfragen) zu minimieren. Jedes kleine Hintergrundbild muss nicht beim Laden einer Seite separat geladen werden.
Wenn Sie versuchen, mehrere Bilder in ein gemeinsames Bild zu kombinieren, so kann auf effektive Art a) das zu übertragende Datenvolumen
und b) die Anzahl der Requests verringert werden. Der Zugriff auf die einzelnen Elemente erfolgt über die Variation der background-position.
Die Technik wird als „CSS-Sprites“ bezeichnet.
Das folgenden Beispiel soll das Prinzip veranschaulichen.
Generell gilt:
Die notwendigen Stylesheet-Angaben sind idealerweise in einer separaten Datei abzulegen und einzubinden.
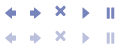
Schritt 1 - Erstellung einer Grafik

- Das Bild enthält mehrere Bilder.
- Des Weiteren beinhaltet das Bild mehrere Zustände, um auch hover-Effekt mit darstellen zu können.
Schritt 2 - Erzeugung der Stylesheets, um auf die einzelnen Bildbereiche zugreifen zu können.
.bgImage {
width: 20px;
height: 20px;
margin: 0px;
padding:0px;
background: url(./image/controls.png) top left scroll no-repeat;
cursor:pointer;
float:left;
}
#btnStop{
background-position: -100px 0;
}
#btnStop:hover{
background-position: -100px -25px;
}
#btnPlay {
background-position: -75px 0;
}
#btnPlay:hover{
background-position: -75px -25px;
}
#btnNext {
background-position: -25px 0;
}
#btnNext:hover{
background-position: -25px -25px;
}
#btnPrev {
background-position: 0 0;
}
#btnPrev:hover{
background-position: 0 -25px;
}
#btnClose {
background-position: -50px 0;
}
#btnClose:hover{
background-position: -50px -25px;
}
</style>
Schritt 3 - Zuweisung der Stylesheets
<div id="btnPlay" class="bgImage"></div>
<div id="btnNext" class="bgImage"></div>
<div id="btnPrev" class="bgImage"></div>
<div id="btnClose" class="bgImage"></div>
Ergebnis: