Ist Ihre Website mobile friendly?
Laut Ankündigung wird ab 21. April 2015 „mobile friendly“ noch deutlicher als Rankingfaktor von Google berücksichtigt werden. Schon seit Längerem erhalten Sie in den Google Webmaster Tools hierzu Hinweise auf evtl. bestehende Mängel Ihrer Website. Nichtsdestotrotz möchte ich hier nochmal auf die wesentlichen Punkte eingehen.
Was bedeutet mobile friendly?
Mobile friendly bedeutet nicht, dass Ihre Website responsive sein muss. Das ist zwar ein Mittel zum Zweck, aber nicht das alleinige Merkmal. Viel wichtiger sind visuelle Faktoren:
- Wurde die Schriftgröße so gewählt, dass sie auf Smartphones gut lesbar ist.
- Gibt es zwischen den Bedienelementen genügend Abstand und sind sie groß genug, um sie leicht bedienen zu können.
- Sind die Darstellungsbereiche fließend.
- Passt sich die Größe der Webseiten an die Displaygröße an.
- Wurden feste Breitenangaben vermieden.
- Wurde auf Techniken verzichtet, die auf mobilen Geräten nicht bis selten unterstützt werden (z.B. Flash).
Google selbst bietet auf seinen Supportseiten detaillierte Tipps zu diesem Thema.
Woran erkennen Sie, ob Ihre Website bereits jetzt mobile friendly ist?
Hierzu brauchten Sie nur Ihr Smartphone zu nehmen und eine Suchanfrage nach der entspr. Website zu starten.
Ist, wie im folgenden Beispiel, die Webseite mit dem Begriff „Für Mobilgeräte“ in den Suchergebnissen gekennzeichnet,
sind Sie (aus Google-Sicht) auf der sicheren Seite.

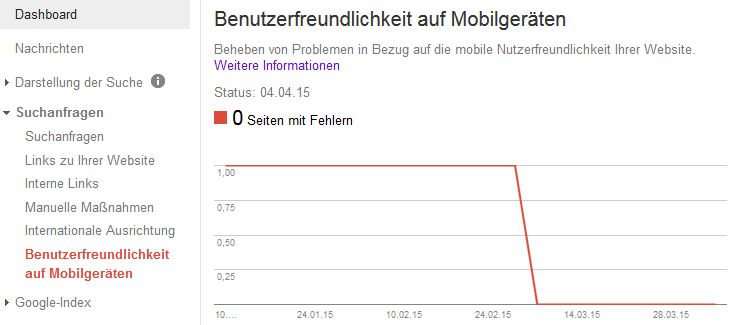
Fehlt diese Markierung, hilft ein Blick in die Google Webmaster Tools. Hier finden Sie Hinweise unter dem Punkt:
Suchanfragen >> Benutzerfreundlichkeit auf Mobilgeräten, was Ihrer Website noch fehlt, um sie als mobile friendly einzustufen.

Über den folgenden Link können Sie ebenfalls grob testen, ob Ihre Website aus Google-Sicht den Kriterien für eine „mobile friendly“ Website entspricht.
https://www.google.de/webmasters/tools/mobile-friendly/
Ich habe bewusst eingeschränkt „aus Google-Sicht“, denn ich betrachte dies nur als einen sehr rudimentären Test. Zu einer wirklichen mobile friendly Website gehört aus meiner Sicht neben der Usability deutlich mehr. Zum Beispiel:
- geringes Ladevolumen
- geringe Anzahl von Requests
- intelligentes Caching-Verhalten
Fazit
Ich glaube zwar nicht, dass nach dem o.g. Datum alle nicht mobile friendly Websites im Ranking abstürzen werden, zumal es primär nur Auswirkungen haben wird, falls der Besucher mit einem mobilen Endgerät sucht. Doch wer mit offenen Augen durch die (Web)-Welt geht, wird sicherlich feststellen, dass der Trend immer mehr in Richtung mobile Geräte / mobile Suche geht. Sie müssen deshalb nicht in Hektik verfallen. Doch wer zukunftssicher sein will, sollte spätestens jetzt über eine mobile friendly Website nachdenken.
